Add images to slider
It's very easy to work with slider, you do not need to know any coding skill. Please follow below steps:
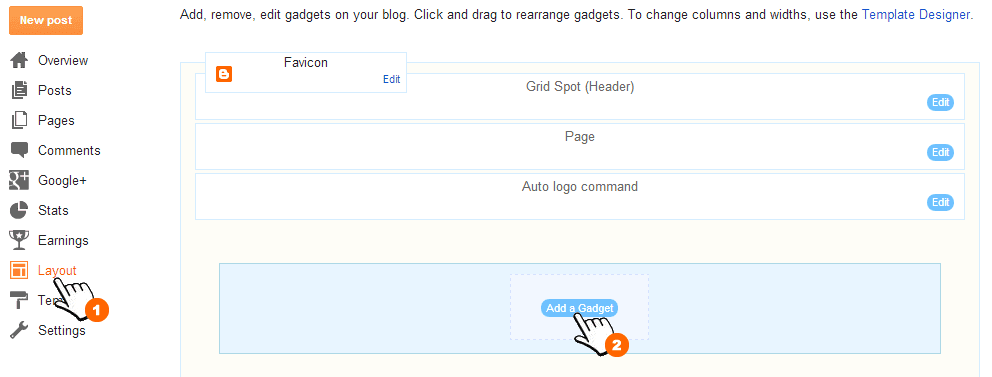
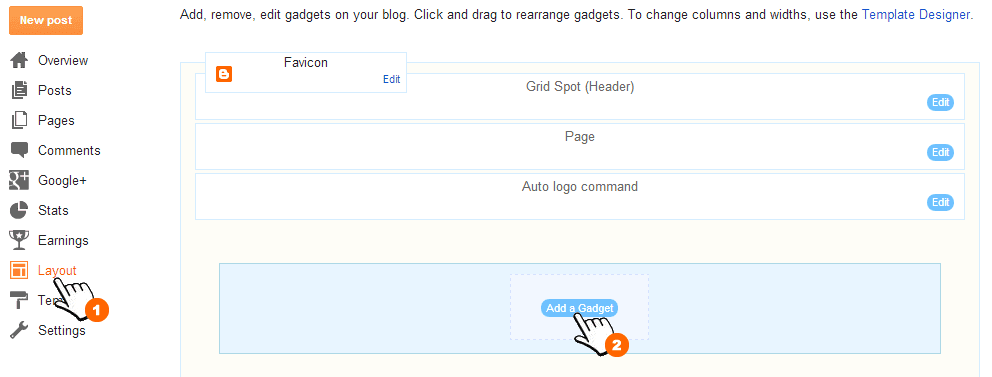
Access your blog layout and click Add a Gadget link on Slider section

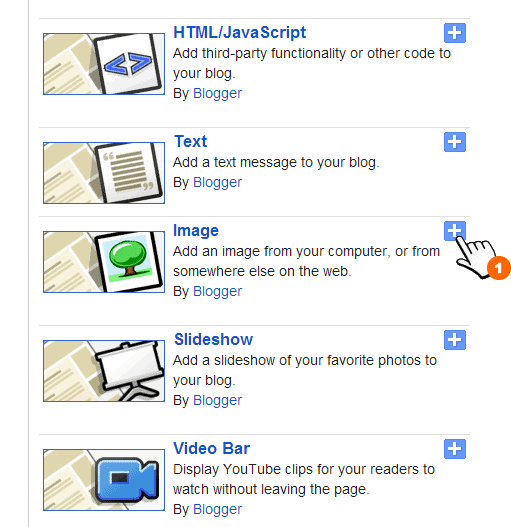
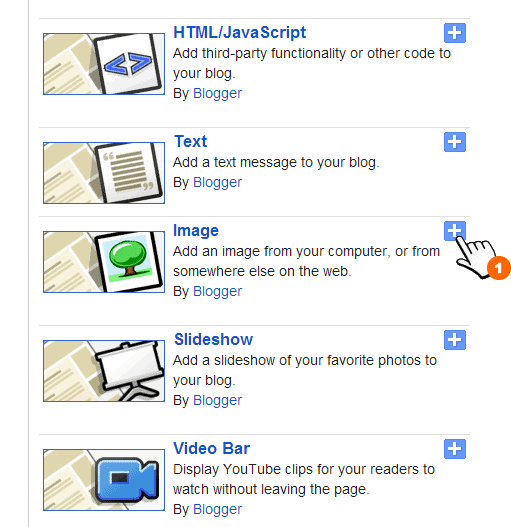
In Add a Gadget window, click Plus button on Image gadget

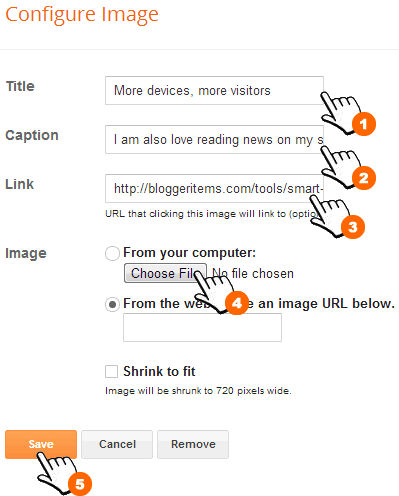
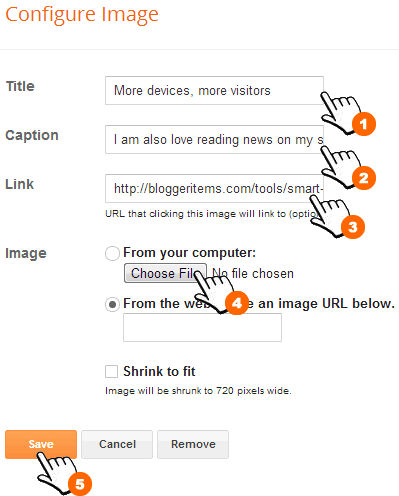
In Configure Image window, input title, caption, link for image and then upload an image from your computer (or use a web image). After finish click Save button. Recommend size of image is 600px x 230px.

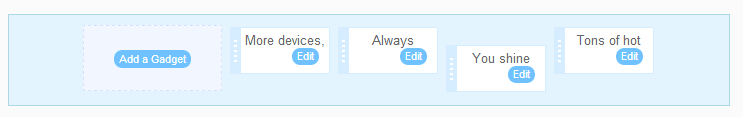
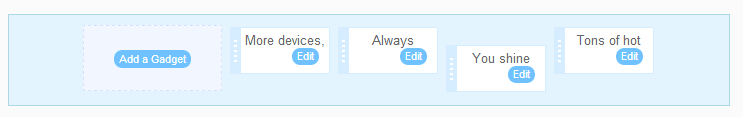
Do the same steps to upload other images to Slider (maximum 10 images).

Access your blog layout and click Add a Gadget link on Slider section

In Add a Gadget window, click Plus button on Image gadget

In Configure Image window, input title, caption, link for image and then upload an image from your computer (or use a web image). After finish click Save button. Recommend size of image is 600px x 230px.

Do the same steps to upload other images to Slider (maximum 10 images).



Post a Comment