Customize Auto Logo
Customize auto text logo
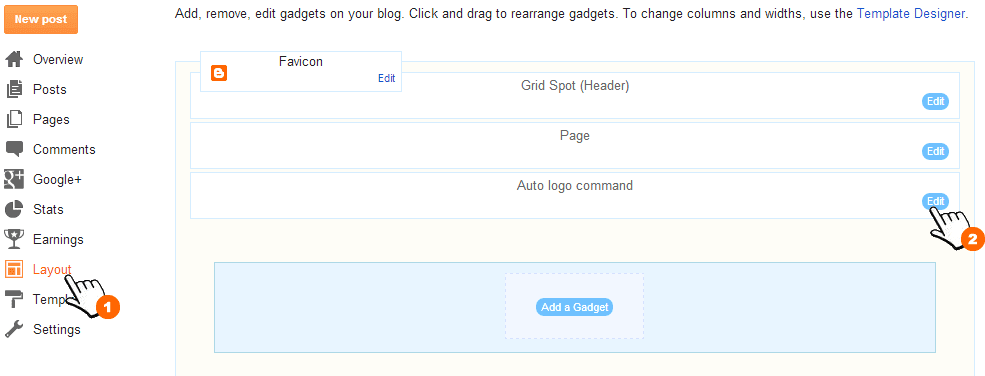
Auto logo can work well without your setting, but if you want to customize it, please follow below steps:Access your blog Layout > click Edit link on Auto logo commandgadget.

In Configure Text window, input your customize commands intoContent field then click Save button
Commands separate by commas (,) and list of command is:
- domain: if you input this, the auto text logo will take domain name to show as logo
- drop=x: if you input this with x = a number mean you want to drop caps on character x.
 |
| Input auto logo command |
To easy understand, example, your blog title is "Grid Spot", your domain is "thegridspot.blogspot.com", you will get results as below pictures
 |
| "Defaut" command, using blog title and drop at 1 |
 |
| When input command "drop=5" |
 |
| When input command "drop=4,domain" |
Upload logo Image
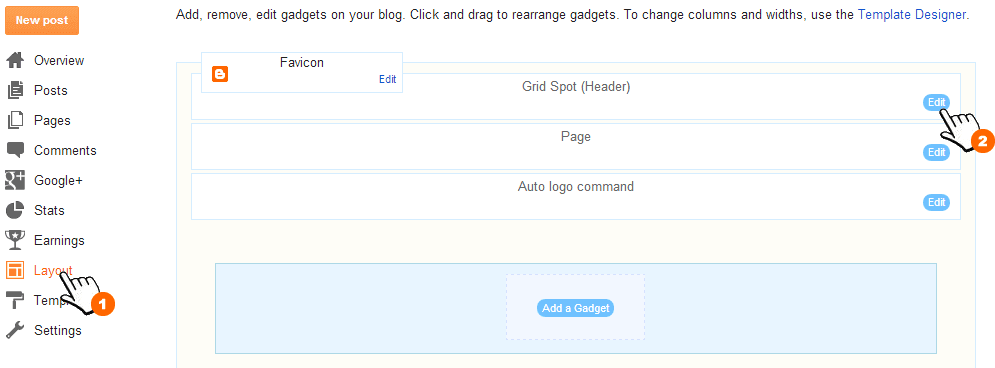
Access your blog Layout > click Edit link on Header widget
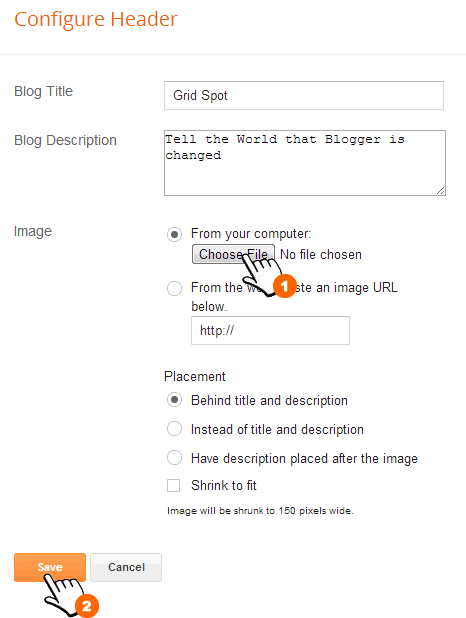
In Configure Header window, upload your image logo from your computer or an image from web then click Save button



Post a Comment